Loopback 1 1 7 – Route Audio Between Applications Using

- Loopback 1 1 7 – Route Audio Between Applications Using Javascript
- Loopback 1 1 7 – Route Audio Between Applications Using Python
- Loopback 1 1 7 – Route Audio Between Applications Using Data
- Loopback 1 1 7 – Route Audio Between Applications Using Similar
I'm using a certain application, processing the audio coming in on sound-card's microphone jack. As I need it to process the audio played on my Windows 7 system, I've physically connected a cable between sound-card's speakers output-jack and microphone's input-jack. Could this be accomplished.
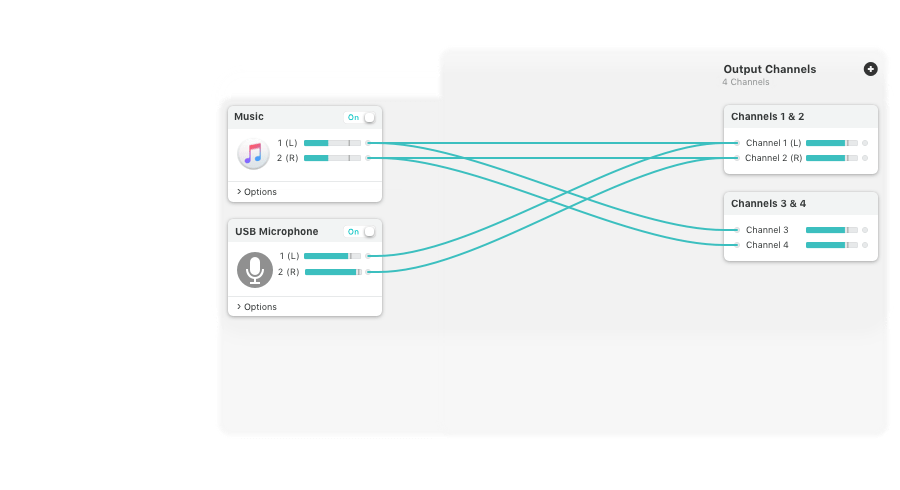
Mar 24, 2020 LOOPBACK ® Cable-free audio routing for Mac. With the power of Loopback, it's easy to pass audio from one application to another. Loopback can combine audio from both application sources and audio input devices, then make it available anywhere on your Mac. If you come from a Windows background, you might expect loopback to itself be a synonym of localhost (and thus to be able to ping loopback, connect to servers on loopback, and so forth). That behavior is peculiar to Windows. But you can add any name including loopback to your /etc/hosts file, with 127.0.0.1 as its address, and it will act like.
Overview
LoopBack is built on Express and implements Express’ routing system. However, basic Express routing is limited only to a small portion of the functionality of LoopBack.A large part of LoopBack’s features are implemented using its more detailed extension to the routing system.Understanding this system will help you understand LoopBack better and develop better LoopBack apps.
Summary of Express routing
For those not familiar with routing in Express, here are some key points:

Routing refers to the rules for capturing requests to the server, and the subsequent passing through and handling of requests through a chain of middleware functions.
A middleware function accepts three objects, the request object (req),the response object (res),and the next middleware in the chain (next); in that order.
You load middleware either using app.use() or by assigning it as the callback function of aroute definition.
Crazy 8s online. Multiple middleware can be matched to handle the requests to a route,these matched middleware make up the middleware chain for the request.The request will pass through each middleware in the order they were loaded, unless one of the middleware in the chain terminates the propagation.
Any middleware in the chain may terminate the request propagation by sending a response back to the client.
A middleware can send the response to the request using one of the response methods in the response objector pass on the request to the next middleware by calling next().
If a middleware sends the server response, conventionally the request does not propagate further in the middleware chain.Any call to next() will likely result in an error.
A middleware function can also take four arguments. In this case, it is an error handling middleware.The parameters to the function in their order are: the error object (err),the request object (req), the response object (res),and the next middleware in the chain (next).
For more details about routing in Express, see http://expressjs.com/guide/routing.html.
LoopBack routing
LoopBack implements the middleware pattern of request routing, therefore the concept of middleware and routing is the same as in Express.However, the Express aspect of routing is contained within the modified middleware chain generated by LoopBack.The extended routing details in LoopBack is best understood by understanding the LoopBack middleware chain.
LoopBack middleware chain
The LoopBack middleware chain is composed of middleware added to the chain in the following order, and the request passes through them in the given order.
Note:
Except 14, 15, and 16, the listed items refer to LoopBack middleware phases.
- initial:before
- initial
- initial:after
- session:before
- session
- session:after
- auth:before
- auth
- auth:after
- parse:before
- parse
- parse:after
- routes:before
- routes
- routes:after
- files:before
- files
- files:after
- final:before
- final
- final:after
A middleware loaded earlier in the chain gets the prior opportunity to handle the request.If it happens to send a response or fail to call next(), the request will terminate at it, and not propagate any further.
As evident from the list above, LoopBack takes control of the loading order of the middleware in the app, and prioritizes its relevantmiddleware over those loaded using Express’ interface app.use() Postbox 5 0 8 – powerful and flexible email client. , components, or boot scripts.
Note:
If you add middleware on the route or route:after phase, it will not execute after the route is matched.Instead, it will be ignored because the route was already matched.
The middleware to be loaded during the middleware phases are configured in the middleware.json file of the app.The order of the phases in the file are semantic, and cannot be listed randomly.
LoopBack also supports custom phases.Custom phases can be defined in any position of the middleware chain, and may be used to prioritize over LoopBack’s built-in middleware phases.
Loading middleware
LoopBack middleware are declaratively loaded using the middleware.json file,or imperatively using the app.middleware() method.
Express middleware can be loaded in the server.js file using app.use()or a route definition.
LoopBack components can load middleware using the reference to the LoopBack application instance.
Boot scripts can load middleware using the reference to the LoopBack application instance.
Overview
LoopBack is built on Express and implements Express’ routing system. However, basic Express routing is limited only to a small portion of the functionality of LoopBack.A large part of LoopBack’s features are implemented using its more detailed extension to the routing system.Understanding this system will help you understand LoopBack better and develop better LoopBack apps.
Summary of Express routing
Icecream download. For those not familiar with routing in Express, here are some key points:
Routing refers to the rules for capturing requests to the server, and the subsequent passing through and handling of requests through a chain of middleware functions.
A middleware function accepts three objects, the request object (req),the response object (res),and the next middleware in the chain (next); in that order. https://newlinecoupons237.weebly.com/monopoly-here-and-now-review.html.
You load middleware either using app.use() or by assigning it as the callback function of aroute definition.
Multiple middleware can be matched to handle the requests to a route,these matched middleware make up the middleware chain for the request.The request will pass through each middleware in the order they were loaded, unless one of the middleware in the chain terminates the propagation.
Any middleware in the chain may terminate the request propagation by sending a response back to the client.
A middleware can send the response to the request using one of the response methods in the response objector pass on the request to the next middleware by calling next().
If a middleware sends the server response, conventionally the request does not propagate further in the middleware chain.Any call to next() will likely result in an error. Voice changer software for phone calls.
A middleware function can also take four arguments. In this case, it is an error handling middleware.The parameters to the function in their order are: the error object (err),the request object (req), the response object (res),and the next middleware in the chain (next).
For more details about routing in Express, see http://expressjs.com/guide/routing.html.
LoopBack routing
LoopBack implements the middleware pattern of request routing, therefore the concept of middleware and routing is the same as in Express.However, the Express aspect of routing is contained within the modified middleware chain generated by LoopBack.The extended routing details in LoopBack is best understood by understanding the LoopBack middleware chain.
LoopBack middleware chain
Loopback 1 1 7 – Route Audio Between Applications Using Javascript
The LoopBack middleware chain is composed of middleware added to the chain in the following order, and the request passes through them in the given order.
Note:
Except 14, 15, and 16, the listed items refer to LoopBack middleware phases.
- initial:before
- initial
- initial:after
- session:before
- session
- session:after
- auth:before
- auth
- auth:after
- parse:before
- parse
- parse:after
- routes:before
- routes
- routes:after
- files:before
- files
- files:after
- final:before
- final
- final:after
A middleware loaded earlier in the chain gets the prior opportunity to handle the request.If it happens to send a response or fail to call next(), the request will terminate at it, and not propagate any further.
As evident from the list above, LoopBack takes control of the loading order of the middleware in the app, and prioritizes its relevantmiddleware over those loaded using Express’ interface app.use(), components, or boot scripts.
Note:
If you add middleware on the route or route:after phase, it will not execute after the route is matched.Instead, it will be ignored because the route was already matched.
The middleware to be loaded during the middleware phases are configured in the middleware.json file of the app.The order of the phases in the file are semantic, and cannot be listed randomly.
LoopBack also supports custom phases.Custom phases can be defined in any position of the middleware chain, and may be used to prioritize over LoopBack’s built-in middleware phases.
Loading middleware
Loopback 1 1 7 – Route Audio Between Applications Using Python
LoopBack middleware are declaratively loaded using the middleware.json file,or imperatively using the app.middleware() method.
Express middleware can be loaded in the server.js file using app.use()or a route definition.
Loopback 1 1 7 – Route Audio Between Applications Using Data
LoopBack components can load middleware using the reference to the LoopBack application instance.
Loopback 1 1 7 – Route Audio Between Applications Using Similar
Boot scripts can load middleware using the reference to the LoopBack application instance.

Loopback 1 1 7 – Route Audio Between Applications Using
UNDER MAINTENANCE
